UI trend in 2020-2021

Hey, Glassmorphism
There is another style on the square at the present time and it's filling in ubiquity. While Neumorphism was emulating an expelled, plastic surface (yet at the same time appearing as though one layer), this new pattern goes a touch more vertical. It's most characterizing qualities are:
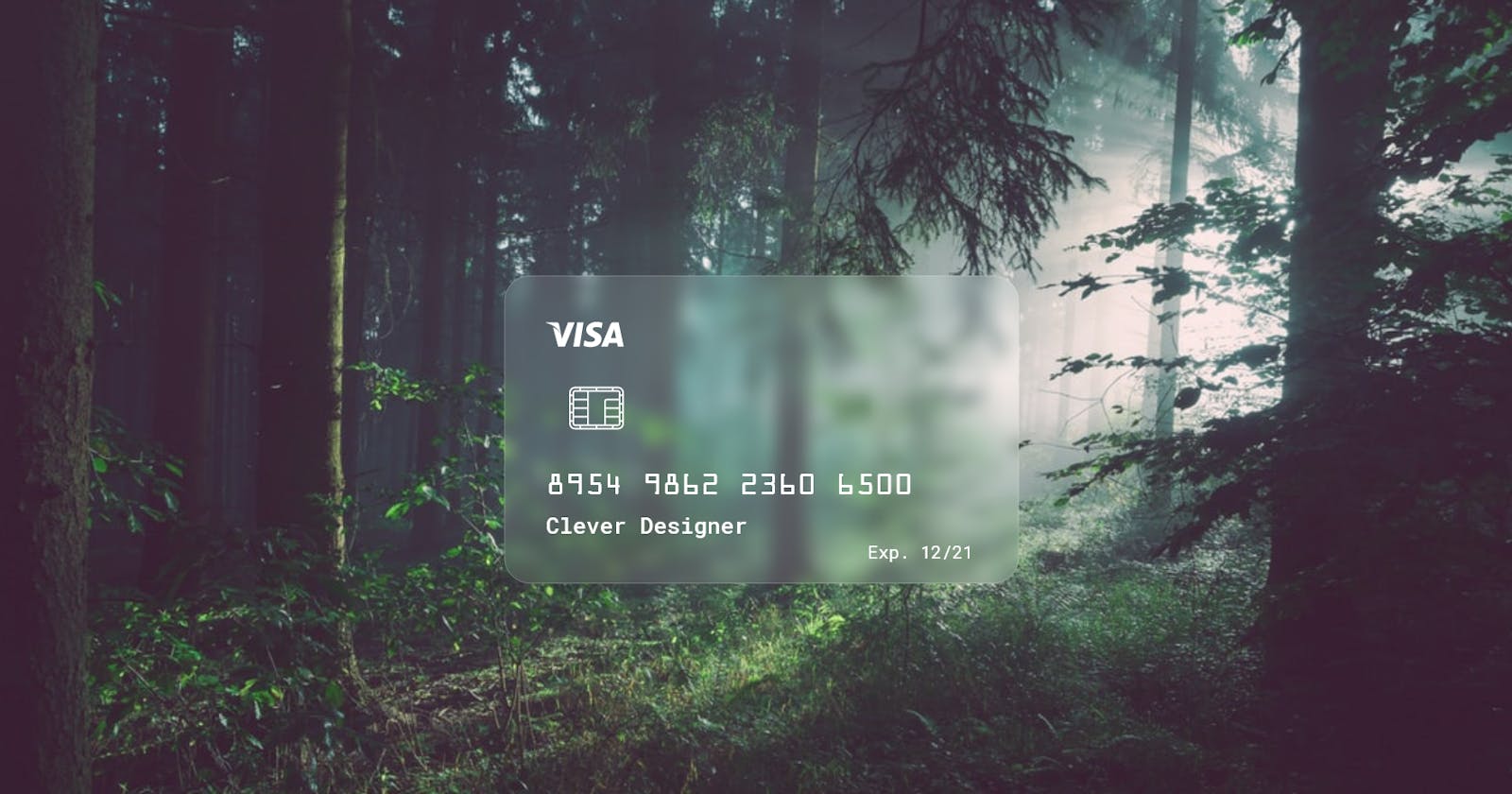
Transparency (frosted-glass effect using a Background Blur)
Multi-layered approach with objects floating in space
Vivid colors to highlight the blurred transparency
A subtle, light border on the translucent objects
That verticality and the reality you can see through it implies clients can build up a chain of command and profundity of the interface. They basically observe which layer is on top of which, much the same as bits of virtual glass.
Due to that shiny look, I accept the most ideal approach to call it is GLASSMORPHISM.
Examples

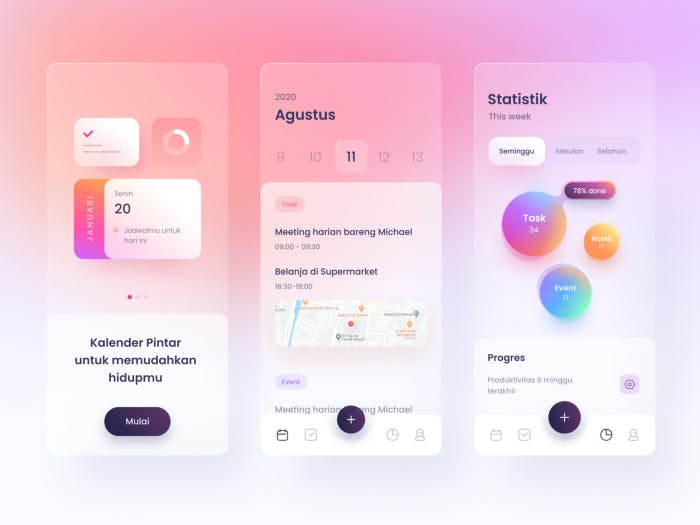
Smart Calendar App by Ghani Pradita
The above model might be very nearly lucidness in certain spots, however it's an away from of this pattern. The foundation is unpretentious, yet still obvious, and the shapes have a 1-point, cloudy white layout to recreate the glass edge.
You can likewise watch my short instructional exercise on the most proficient method to make this in Adobe XD.